こんな人に読んでもらいたい記事です
・プラグイン「Code Snippets」の設定を変更したら
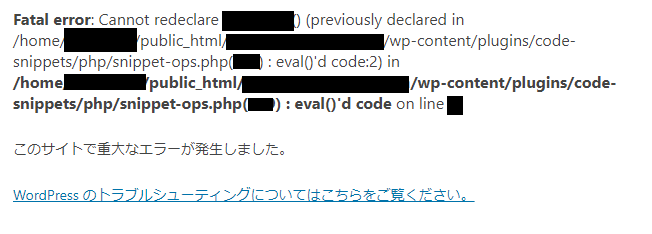
「このサイトで重大なエラーが発生しました」となってしまった.
・新しいプラグインを有効化したらWord Pressにアクセスできなくなってしまった.
・「Code Snippets」をいじったらWord Pressサイト,管理画面にログインできなくなった.
という人
結論
・プラグインphpの設定をいじるプラグインの設定はミスると
表示が消えます
・下手に余計なところを変更すると被害が拡大するので,
復旧に必要な手順を整理して残しておきます.
・「Code Snippets」でトラブルが発生したので,
その復旧の流れを整理しました.
(1)異常が発生したプラグインを停止せよ
(2)データベースを修正せよ
(3)プラグインを再有効化せよ
・「phpMyAdmin」のパスワードの記載場所を紹介します(おまけ)
php設定変えるプラグインは要注意
こんにちは,りゅういえんじにあです.
Word Pressのプラグイン,導入や設定の変更は緊張しますよね.
普通プラグインは設定をミスっても,
「ああ,思ったとおりに設定ができていないなぁ」
で済むのですが,phpの設定をいじるプラグイン(例えば「Code Snippets」)は
設定をミスると最悪Word Pressが見えなくなります.
自分がトラブったときの復旧手順を整理しました.
wordpressそのものの設定は以下をご覧ください.
「Code Snippets」でWordPress真っ白に(ログインもできない)
今回googleのアドセンスコードを書き込むために「Code Snippets」の編集をしました.
2021年7月21日に新しいアドセンスコードが
できるとかということで,それをこのブログに貼り直そうとしたわけです.
これまで使っていたコードを残しつつ,
新しいコードがきちんと動作していることを確認してから
古いコードを消そうと思っていました.
これがいけませでした.
「Code Snippets」で新しいコードを有効化した瞬間に,
エラーでサイトにアクセスできないだけではなく,
Word Pressがエラーで管理画面にすらアクセスができなくなってしまったんです.
『Fatal error:Canot redeclare ~』

どうやら「Code Snippets」で追加したコードの
関数の名前がかち合ってしまったのが原因みたいです.
「Code Snippets」などのプラグインを使うときには記述内容のバッティングに注意しましょう.
プラグイン設定ミスったときの復旧手順
さて,ここかからが本記事の本題です.
プラグイン設定をミスってWord Pressに
アクセスできなくなってしまったわけですが,
その復旧作業について整理します.
(1)異常が発生したプラグインを停止せよ
異常が発生したプラグイン(今回は「Code Snippets」)を停止し,
ひとまずWord Press管理画面に入れるようにする,サイトが見れるようにする
ことを目指します.
方法は調べたところ大きく2つあって,
りゅういえんじにあは①の方法でプラグインを停止させました.
やり方はどちらでもOKです.
①「リカバリーモード」にでWord Pressにログインする.
『[サイト名] サイトで技術的な問題が発生しています』
というメールWord Pressに登録しているアドレスに届きます.
このサイトの場合では
『[技術者視点で日々の生活をちょっと豊かに] サイトで技術的な問題が発生しています』
という題名でした.
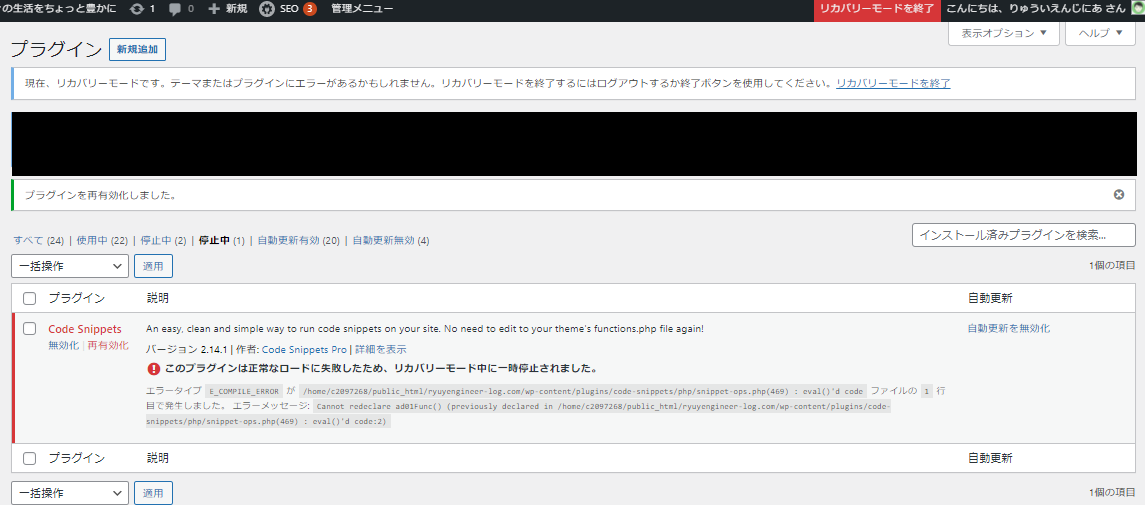
そのメール内に記述されたリンクから「リカバリーモード」になった
管理画面に入ることができます.
リカバリーモード中の管理画面では問題の発生した
「Code-Snippets」が自動的に無効化されていました.

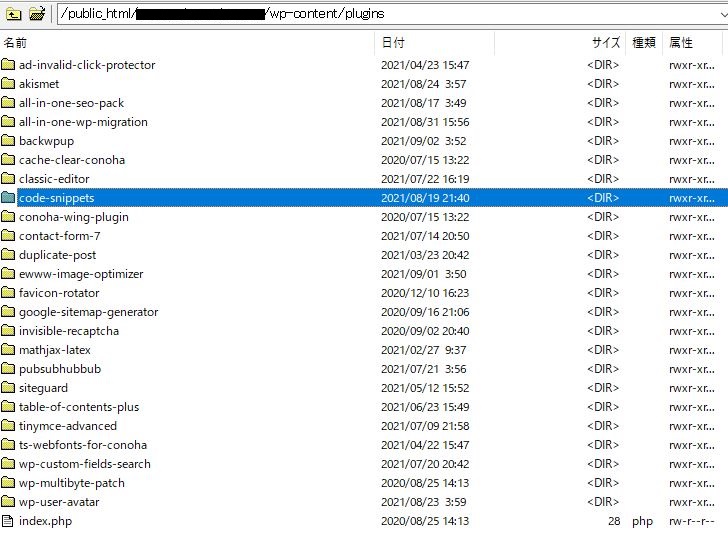
②プラグイン情報が格納されるフォルダを削除・名前変更
レンタルサーバ内のWordPressインストールフォルダの中を確認し,
プラグイン関係のフォルダ「wp-content/plugins」の中にある
「Code-Snippets」フォルダを削除または名前の変更を行います.
名前の変更にするとデータベースの修正後,
フォルダの名前を元に戻すだけで復活(再有効化)できるので,
できれば名前の変更が良いと思います.
レンタルサーバのサイトからフォルダを修正しても良いですし,
直接サーバにFTPクライアントソフトを利用してもOKです.

こうすることでプラグインの情報が読み取れなくなるので,
結果的にプラグインの効果を無効化できます.
しかしこのままでは,異常が発生したプラグインを止めただけなので,
再度プラグインを有効化すると,再びサイト及び管理画面にアクセスできなくなります.
(2)データベースを修正せよ
先に述べた通りプラグインを無効化することで,
トラブルの起きた機能が止まり(無効化され)サイトを閲覧することができます.
しかしこのままではプラグインの機能を使えず,
有効化したら再度サイト・管理画面にアクセスできなくなります.
設定の情報が書かれたファイルはデータベースにあるので,
データベースにアクセスして,エラーの原因になった記述を修正します.
「phpMyAdmin」などを使ってデータベースにアクセスします.
(レンタルサーバによって異なる,自分が利用しているconoHa環境だとphpMyAdminでした)
「Code Snippets」の内容は「wp_snippets」というファイルにかかれているので,
開いて過去のスニペットを確認しトラブルを起こしたものを削除します.
(2.1)(おまけ)「phpMyAdmin」のパスワードの確認…
で,データベースの内容を修正しようとしたときに
「phpMyAdmin」にログインする必要があります.
Word Pressの設定時にパスワードを設定した記憶なんてありません.
すでにWord Pressを使っている状態であるならば,
パスワードは設定済のはずですからパスワードはどっかに記述があるはずです.
結論として「wp-config.php」というファイルに記述があります.
ディレクトリとしては[/public_html/[ドメイン名]」内にあります.
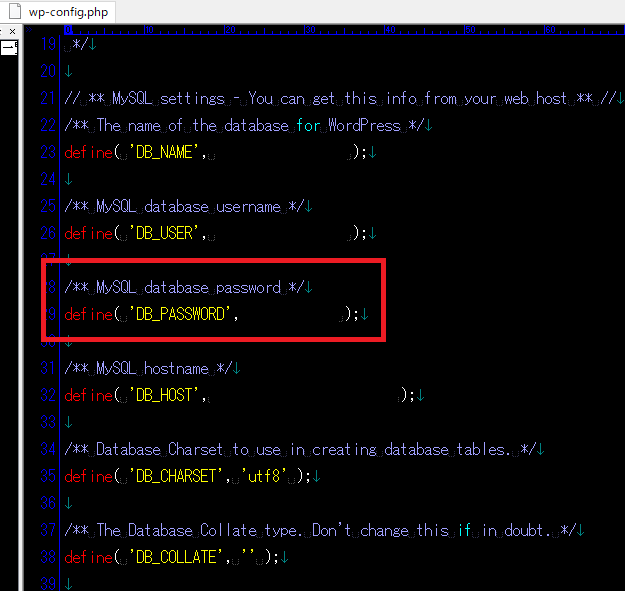
「wp-config.php」というファイル内の
『define( ‘DB_PASSWORD’, 〇〇);』
と記述があるはずですが,この〇〇がパスワードになります.

(3)プラグインを再有効化せよ
これで異常箇所が修正されたので,「Code Snippets」を再度有効化することで
元に戻ります.
プラグインの再有効化の手順は以下のようになります.
①プラグインの再インストール,有効化
通常通りWord Pressの「プラグイン」タブからインストール・有効化するだけです.
②フォルダ名をもとに戻す
名前を変更した『元「Code-Snippets」フォルダ』の名前を
「Code-Snippets」に戻すことでOKです.
今後トラブルが起こっても対応できるようにバックアップは取って起きましょう↓
おわりに
今回「Code-Snippets」をいじっていて発生したトラブルの修正について
復旧作業の流れを整理しました.
トラブルが発生そた人の参考になれば幸いです.
ありがとうございました.